So, I recently got my hands on IconBuddy, and let me tell ya, it’s a game-changer for designers. With over 200,000 SVG icons, it’s like finding a treasure chest of design goodies.
What really blew my mind is how easy it is to use and how smoothly it hooks up with Figma and Visual Studio Code.
The real magic? Customization, baby. You can tweak colors, sizes, and styles like a pro without breaking a sweat.
The big question though—is it worth the bucks, especially with that tempting lifetime deal on the table? There’s a lot more to dig into about what it offers and how folks are finding it, and that’s where things start to get real juicy.

Exploring IconBuddy’s Icon Library
When exploring IconBuddy’s icon library, you’ll quickly realize its vastness and versatility. With over 200,000 free open-source SVG icons at your disposal, finding the perfect match for any design project becomes a breeze.
I love how straightforward it’s to search and download exactly what I need. The platform’s user-friendly interface makes the whole process smooth.
Need to tweak an icon? No problem! You can easily customize colors, sizes, and styles to fit your project’s vibe. I found this especially handy when working on projects that required a unique touch.
Plus, the seamless integration with tools like Figma and Visual Studio Code is a lifesaver, speeding up workflows. Overall, IconBuddy is a solid resource for both designers and developers like me.
Key Features of IconBuddy
IconBuddy consistently impresses with its robust set of features tailored for both designers and developers.
I’ve found it incredibly useful because it offers over 200,000 free open-source SVG icons. This makes it a massive resource when I need just the right icon for a project.
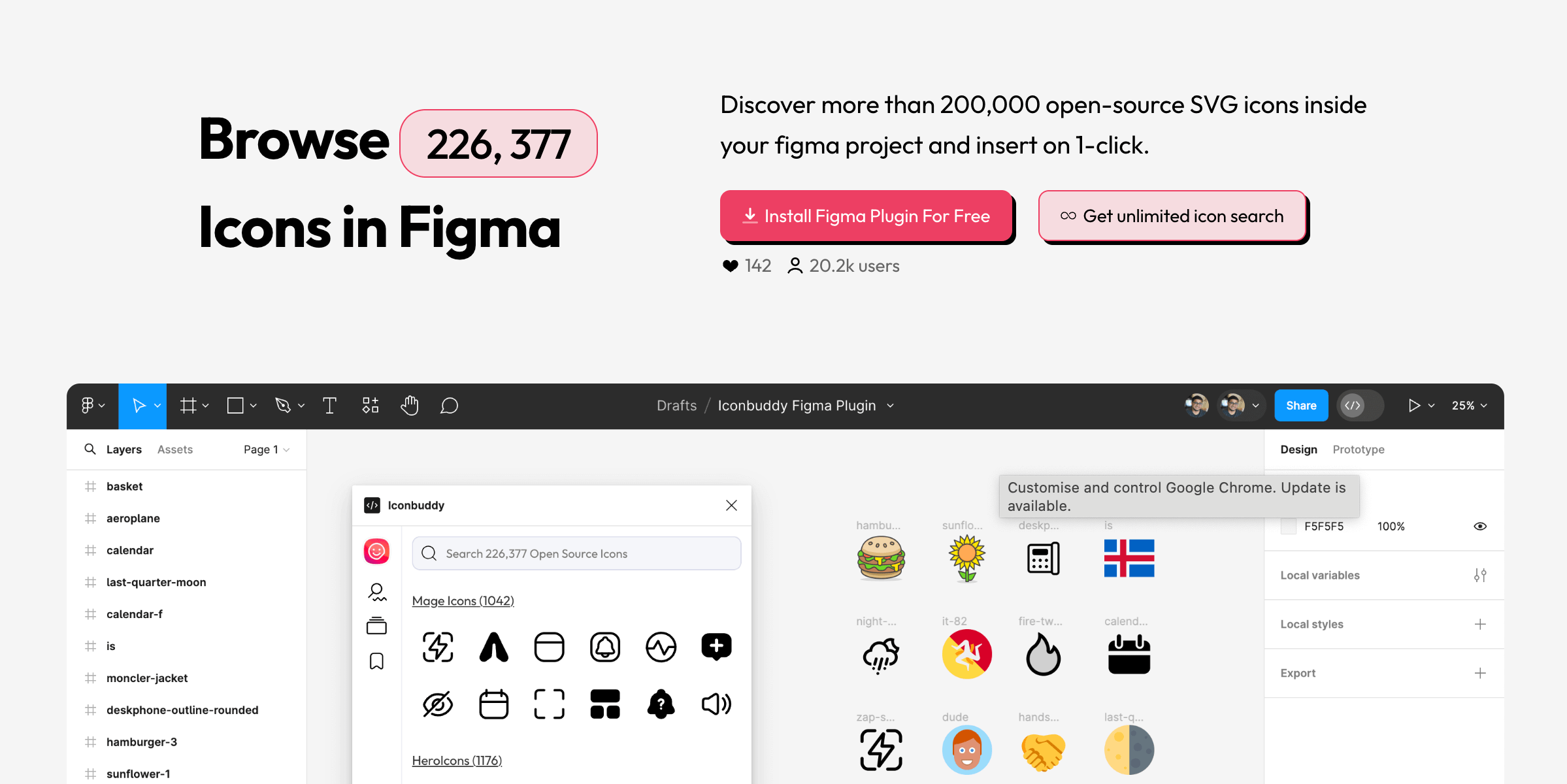
The seamless integration with Figma and Visual Studio Code via dedicated plugins is a lifesaver. I can pull icons directly into my design work without breaking my workflow.
Customization is another area where IconBuddy shines. Adjusting colors, sizes, and styles to fit my project’s needs is simple.
- Over 200,000 free SVG icons available
- Seamless integration with tools like Figma
- Easy icon customization options
It’s also a one-time purchase, so no recurring costs to worry about.
Enhancing Design Tools
Design-tool enhancement is where IconBuddy truly excels, transforming how I work by integrating seamlessly with popular platforms like Figma and Visual Studio Code. I love how it lets me access icons directly within my projects without switching tabs. This makes designing faster and smoother.
The user-friendly interface means I can find and download exactly what I need without hassle. Plus, it streamlines my workflow, cutting down on time spent hunting for that perfect icon. With over 200,000 SVG icons available, I’ve got plenty of options for websites, apps, and more.
Here’s a quick look:
| Feature | Benefit |
|---|---|
| Seamless Integration | Saves time, boosts efficiency |
| Vast Icon Library | Diverse choices for any project |
| User-Friendly | Easy search and download process |
IconBuddy’s integration makes my design life easier!
Icon Customization Options
Building on the efficiency that IconBuddy brings to my design workflow, its customization options truly elevate my creative process.
Adjusting colors, sizes, and styles is a breeze with IconBuddy’s intuitive interface. It’s like having a personal design assistant at my fingertips, without needing any extra software.
Here’s what I love:
- Vibrant Colors: Transform icons to match brand aesthetics with ease.
- Size Adjustments: Scale icons for different uses, from tiny app buttons to bold web headers.
- Style Tweaks: Customize to fit specific project vibes, from sleek and modern to vintage.
The platform supports a wide range of design preferences, making it easy to craft unique icon styles.
Plus, with over 200,000 open-source icons, there’s always the perfect option for any project.
Integration With Design Platforms
Seamless integration is what truly sets IconBuddy apart in the world of design tools. I’ve found it super handy that IconBuddy plugs right into platforms like Figma and Visual Studio Code. This means I don’t have to bounce between apps to grab the perfect icon. With over 200,000 SVG icons right at my fingertips, it’s a huge time-saver. I can tweak colors, sizes, and styles right there, which keeps my design flow smooth.
Here’s a quick breakdown:
| Feature | Benefit |
|---|---|
| Integration | Direct access in design platforms |
| Customization | Adjust colors, sizes, styles |
| User Feedback | Saves time and streamlines workflow |
Honestly, it’s a big boost for both designers and developers aiming for consistency and efficiency.
Lifetime Deal Pricing
If you’ve been eyeing IconBuddy, now’s the perfect time to jump in with their Early Black Friday Sale.
I snagged a lifetime deal, and it’s a steal compared to the usual $149 price tag. Here’s the scoop:
- $49 for the first 200 users—grab it fast!
- $69 for the next 100—still a great deal!
- $89 for the final 50—better than missing out!
As a designer, I love that I paid once and now have unlimited icon searches and plugin usage.
It’s awesome for staying within budget while getting all the resources I need. The tiered pricing motivated me to act quickly, and I’m thrilled I did.
If you want to save big, I’d suggest acting fast!
User Experiences and Testimonials
Throughout my experience with IconBuddy, I’ve noticed a recurring theme among users: sheer satisfaction with its offerings. The extensive library, boasting over 200,000 free open-source SVG icons, is a designer’s dream. Users rave about how easy it’s to find exactly what they need.
The interface? Smooth as butter. Searching, downloading, and tweaking icons is a breeze.
The integration with tools like Figma and Visual Studio Code is a total win for streamlining work. You can change colors, sizes, and styles without breaking a sweat, which is perfect for getting icons to match your project vibe.
During the Early Black Friday Sale, users are especially thrilled about snagging IconBuddy at a discount. It’s clear the value is immense, and the satisfaction is real.
Benefits of Lifetime Access
Imagine never having to worry about recurring subscription fees again—IconBuddy’s lifetime access offers just that. For a one-time fee, you get unlimited searches and plugin usage.
I snagged mine for just $49 during the Early Black Friday Sale, a steal compared to the original $149.
With over 200,000 free open-source SVG icons, my design projects have never been more flexible. And the customization tools are a dream, letting me tweak colors and sizes with ease.
Plus, the seamless integration with Figma and Visual Studio Code means I can pop icons into my projects without skipping a beat.
- Unlimited searches and plugin usage
- Over 200,000 SVG icons to choose from
- Effortless integration with design tools
Lifetime access really simplifies my creative workflow.
Secure Your IconBuddy Deal Now
Securing your IconBuddy deal now is essential if you want to enjoy the best possible savings on this invaluable design resource.
Envision this: I snagged the early Black Friday deal for just $49, and it’s been a steal! But, you gotta act fast—only the first 200 users get that price. After that, it jumps to $69, then $89.
With just one payment, I’ve got unlimited icon searches and plugin use. It’s perfect for any designer or developer, really.
The 200,000 open-source SVG icons are a lifesaver, and I love how I can customize them for each project.
Don’t wait too long—plan your purchase and grab this before the prices go up. Trust me, you won’t regret it!
Frequently Asked Questions
How Does Iconbuddy Ensure the Quality of Its Icon Library?
We keep our icon library fresh and trendy by updating it all the time. User feedback helps us tweak things, so you always get top-notch, customizable icons. Quality’s what we’re all about!
Are There Any Limitations on the Usage of Iconbuddy’s Icons?
No sweat using IconBuddy’s icons for personal or biz stuff. Just double-check each icon’s license. Make sure you’re cool with any attribution rules laid down by the creators.
What Security Measures Are in Place to Protect User Data on Iconbuddy?
Iconbuddy’s got your back with data encryption, GDPR compliance, and two-factor auth. They do regular audits and have a no-nonsense privacy policy to keep your info locked down.
Does Iconbuddy Offer Customer Support for Technical Issues?
Iconbuddy’s got your back! Their support team rocks. They’ve got a killer help center, cool tutorials, and solid docs. Plus, they’re quick to jump on any plugin hiccups in Figma and VS Code.
How Often Does Iconbuddy Update Its Icon Library?
I update the icon library every month, keeping it fresh with the latest trends. I listen to user feedback and add popular requests, so you get versatile and customizable options for your designs.
In Conclusion
I’ve gotta say, IconBuddy has been a total game changer for me. The massive icon library is a lifesaver when I’m hunting for that perfect visual.
Messing around with icons to match my project’s vibe is a breeze. And the Figma integration? Smooth as butter. My workflow’s never been this slick.
Grabbing that lifetime deal during the Early Black Friday Sale felt like hitting the jackpot. Make sure you dive into all the customization goodies to really get your money’s worth. Trust me, it’s worth every dime.